
Cool AI prompts
Get a full marketing strategy plan with content using following prompt in ChatGPT. Just add your product name in the beginning and product description at the end.
(This page is subject to continuous updates)
Act as if you were a professional marketer trying to sell the [product name]. Do the following:
1. Provide a very long, in-depth and detailed description of the target audience. List the pain points of the target audience in bullet point format. List the desires of the target audience in bullet point format.
2. Create an engaging and highly converting marketing copy. The marketing copy should be very long and communicate the product\'s benefits in an engaging manner.
3. A three different style script for a social media video ad (script must be enough to sustain a 20-second video at minimum). The script must include voice-overs, stage directions, camera directions and an engaging hook
4. Generate an email marketing campaign consisting of a series of three emails to nurture leads and drive conversions for the product. Each email should be unique and original from the other two produced.
5. Curate a list of social media influencers who are suitable for promoting the product. Include a very brief description of each influencer.
6. Create ten descriptions of high-conversion video visuals for ads
7. Provide a high-conversion Landing page structure including content examples of the Hero Section, Product Benefits Section, How It Works Section, Pricing table Section, Success story section, About Author section, FAQ Section, and Final CTA Section, Footer. Here is a description of the product to help you identify the target audience and form the basis of your marketing: [product description]Check a sample result (Warning it is a lot of text!)
1. Target Audience Description:
Our target audience for the SKF-UI-Components consists of web app developers and designers working at SKF, a leading industrial engineering company. These professionals are responsible for creating web applications that align with SKF’s brand and design guidelines. Here are the pain points and desires of our target audience:
Pain Points:
- Spending excessive time and effort in designing and developing user interface components from scratch.
- Struggling to maintain consistency in design across different web applications.
- Difficulty in following SKF’s design guidelines and brand identity.
- Lack of a standardized system for managing design tokens and UI components.
- Limited resources and time to focus on solving end-user problems.
Desires:
- A solution that simplifies and accelerates the process of creating user interface components.
- A design token system that ensures consistency and adherence to SKF’s design guidelines.
- Time-saving tools that allow developers to focus on solving end-user problems.
- A framework-agnostic solution that can be easily integrated into different web development environments.
- Access to a supportive community and resources for learning and collaboration.
2. Marketing Copy:
Are you tired of spending countless hours designing and developing user interface components for your web applications? Introducing SKF-UI-Components, the ultimate solution to streamline your web development process and enhance your productivity like never before!
With SKF-UI-Components, you can say goodbye to the tedious task of reinventing the wheel. Our comprehensive library of pre-built, customizable UI components empowers you to create stunning web applications in a fraction of the time. Whether you’re a seasoned developer or a design enthusiast, our intuitive interface and extensive documentation make it easy for you to bring your ideas to life.
Imagine having a design token system that ensures consistency across all your web applications. With SKF-UI-Components, you can effortlessly follow SKF’s design guidelines and maintain a cohesive brand identity. Our design tokens act as building blocks, allowing you to quickly assemble visually appealing interfaces that captivate your users.
But we don’t stop there. We understand that your primary focus is solving end-user problems. That’s why SKF-UI-Components is designed to seamlessly integrate into any web development environment, regardless of the framework you use. Our framework-agnostic web components provide the flexibility you need to deliver exceptional user experiences without compromising on performance.
Join our vibrant community of developers and designers who are revolutionizing the way web applications are built. With SKF-UI-Components, you’ll gain access to exclusive resources, tutorials, and support, ensuring that you stay ahead of the curve and continuously enhance your skills.
Don’t let the complexities of web development hold you back. Supercharge your productivity, unleash your creativity, and create web applications that leave a lasting impression with SKF-UI-Components. Try it today and experience the future of web development!
3. Social Media Video Ad Scripts:
Script 1:
[Camera pans over a sleek, modern web application] Voice-over: “Tired of spending hours designing and developing user interface components?” [Camera zooms in on a developer using SKF-UI-Components] Voice-over: “Introducing SKF-UI-Components, the ultimate solution for web app developers at SKF.” [Showcases various pre-built UI components being customized] Voice-over: “With our extensive library of pre-built components, you can create stunning web applications in no time.” [Highlights the design token system and its benefits] Voice-over: “Maintain consistency and adhere to SKF’s design guidelines effortlessly with our design token system.” [Showcases the ease of integration with different frameworks] Voice-over: “No matter which framework you use, SKF-UI-Components seamlessly integrates into your workflow.” [Closing shot with the SKF-UI-Components logo] Voice-over: “Join the revolution in web development. Try SKF-UI-Components today!”
Script 2:
[Camera focuses on a developer struggling with UI design] Voice-over: “Are you tired of reinventing the wheel every time you create a web application?” [Camera transitions to showcase SKF-UI-Components in action] Voice-over: “Say hello to SKF-UI-Components, the time-saving solution you’ve been waiting for.” [Highlights the speed and efficiency of using pre-built components] Voice-over: “Our extensive library of pre-built components lets you create beautiful interfaces in minutes.” [Showcases the design token system and its impact on consistency] Voice-over: “Maintain a consistent look and feel across all your web apps with our design token system.” [Closing shot with the SKF-UI-Components logo] Voice-over: “Unlock your full potential as a web developer. Try SKF-UI-Components today!”
Script 3:
[Camera pans over a developer’s workspace] Voice-over: “Attention web app developers! Are you ready to supercharge your productivity?” [Camera zooms in on a developer using SKF-UI-Components] Voice-over: “Introducing SKF-UI-Components, the secret weapon in your web development arsenal.” [Showcases the speed and ease of creating UI components] Voice-over: “Create jaw-dropping interfaces in record time with our extensive library of pre-built components.” [Highlights the benefits of the design token system] Voice-over: “Ensure brand consistency and impress your users with our powerful design token system.” [Closing shot with the SKF-UI-Components logo] Voice-over: “Don’t settle for average. Unleash your creativity with SKF-UI-Components. Try it now!”
4. Email Marketing Campaign:
Email 1 - Introduction:
Subject: Revolutionize Your Web Development Process with SKF-UI-Components
Hi [Name],
Are you tired of spending hours designing and developing user interface components for your web applications? We have the perfect solution for you! Introducing SKF-UI-Components, the ultimate toolkit that will transform the way you create web apps.
In our fast-paced world, time is of the essence. With SKF-UI-Components, you can say goodbye to the days of starting from scratch. Our extensive library of pre-built UI components allows you to build stunning interfaces in a fraction of the time. Plus, our design token system ensures consistency and adherence to SKF’s design guidelines.
But that’s not all. We understand that your focus should be on solving end-user problems, not getting caught up in the nitty-gritty of UI development. That’s why SKF-UI-Components seamlessly integrates into any web development environment, making your life easier and your projects more efficient.
Ready to revolutionize your web development process? Click here to learn more about SKF-UI-Components and start creating web apps that leave a lasting impression.
Stay tuned for our next email, where we’ll dive deeper into the features and benefits of SKF-UI-Components.
Best regards, [Your Name]
Email 2 - Features and Benefits:
Subject: Boost Your Productivity with SKF-UI-Components
Hi [Name],
Welcome back! In our last email, we introduced you to SKF-UI-Components, the game-changing toolkit for web app developers. Today, we want to dive deeper into the features and benefits that will revolutionize your web development process.
-
Extensive Library of Pre-built UI Components: Save time and effort by leveraging our comprehensive collection of pre-built UI components. From buttons to forms, we’ve got you covered.
-
Design Token System: Ensure consistency and adherence to SKF’s design guidelines with our powerful design token system. Say goodbye to design inconsistencies and hello to a cohesive brand identity.
-
Framework-Agnostic Integration: No matter which web development framework you use, SKF-UI-Components seamlessly integrates into your workflow. It’s time to break free from limitations and unleash your creativity.
Ready to take your web development skills to the next level? Click here to explore SKF-UI-Components and unlock a world of possibilities.
Stay tuned for our final email, where we’ll share success stories from developers who have transformed their web development process with SKF-UI-Components.
Best regards, [Your Name]
Email 3 - Success Stories:
Subject: Real Stories, Real Results with SKF-UI-Components
Hi [Name],
We’re back with our final email in this series, and we’ve saved the best for last. Today, we want to share success stories from developers who have experienced the transformative power of SKF-UI-Components.
Meet John, a seasoned web app developer who used to spend hours designing and developing UI components from scratch. Since implementing SKF-UI-Components, he has cut his development time in half and delivered exceptional user experiences that have received rave reviews.
And then there’s Sarah, a designer who struggled to maintain consistency across different web applications. With SKF-UI-Components’ design token system, she has effortlessly aligned her designs with SKF’s brand guidelines, impressing both her clients and colleagues.
Ready to join the ranks of successful developers and designers? Click here to get started with SKF-UI-Components and experience the same level of success.
Thank you for joining us on this journey to revolutionize web development. We can’t wait to see what you create with SKF-UI-Components!
Best regards, [Your Name]
5. Social Media Influencers:
-
WebDevGuru - A web development influencer with a focus on creating efficient and visually appealing web applications. Known for sharing tips, tutorials, and reviews of the latest web development tools.
-
DesignMastermind - A design influencer who specializes in creating stunning user interfaces. Their expertise in UI design and passion for innovation make them a perfect fit for promoting SKF-UI-Components.
-
CodeNinja - A coding expert who shares insights and best practices for web development. With a large following of aspiring developers, CodeNinja can effectively showcase the benefits of SKF-UI-Components to a wide audience.
-
TechInnovator - A technology influencer who explores cutting-edge tools and technologies. Their audience consists of tech enthusiasts and professionals seeking innovative solutions, making them an ideal partner for promoting SKF-UI-Components.
-
DevCommunityHero - A community-focused influencer who fosters collaboration and knowledge sharing among developers. Their engagement with the developer community can help spread the word about SKF-UI-Components and its benefits.
-
VideoVisualizer - A video content creator specializing in visually engaging content. Their expertise in creating high-conversion videos can effectively showcase the features and benefits of SKF-UI-Components.
-
UXEvangelist - A user experience influencer who advocates for creating intuitive and user-centric interfaces. Their audience consists of designers and developers who prioritize delivering exceptional user experiences, making them a valuable partner for promoting SKF-UI-Components.
-
CodeWizard - A coding expert who shares coding tips, tricks, and tutorials. Their expertise in web development and their engaged audience make them an excellent choice for promoting SKF-UI-Components.
-
TechReviewer - A technology reviewer who provides in-depth analysis and reviews of the latest tools and technologies. Their unbiased reviews can help build trust and credibility for SKF-UI-Components among their audience.
-
DevInspiration - A motivational influencer who inspires developers to push their boundaries and embrace new technologies. Their positive and uplifting content can create excitement and curiosity around SKF-UI-Components.
6. High-Conversion Video Visuals:
- A developer effortlessly customizing a pre-built UI component with a few clicks.
- A split-screen comparison of a developer manually coding a UI component vs. using SKF-UI-Components for instant results.
- A time-lapse video showcasing the creation of a complete web application using SKF-UI-Components.
- A developer showcasing the seamless integration of SKF-UI-Components into different web development frameworks.
- A before-and-after comparison of a web application’s user interface, highlighting the transformation achieved with SKF-UI-Components.
- A developer collaborating with a designer, using SKF-UI-Components to bridge the gap between design and development.
- A series of UI components being animated and interacting with user input, demonstrating the dynamic capabilities of SKF-UI-Components.
- A developer sharing their success story and how SKF-UI-Components revolutionized their web development process.
- A montage of positive testimonials from developers and designers who have experienced the benefits of SKF-UI-Components.
- A captivating animation showcasing the versatility and flexibility of SKF-UI-Components in creating unique and engaging user interfaces.
7. High-Conversion Landing Page Structure:
Hero Section:
- Engaging headline: “Revolutionize Your Web Development Process with SKF-UI-Components”
- Compelling subheadline: “Create stunning web applications in record time and maintain brand consistency effortlessly”
- Call-to-action button: “Get Started Now”
Product Benefits Section:
- Clear and concise bullet points highlighting the key benefits of SKF-UI-Components, such as time-saving, design consistency, and framework-agnostic integration.
How It Works Section:
- Step-by-step explanation of how SKF-UI-Components simplifies the web development process, including showcasing the library of pre-built components and the design token system.
Pricing Table Section:
- Clear pricing options with different tiers and features, highlighting the value and affordability of SKF-UI-Components.
Success Story Section:
- Testimonials from developers and designers who have experienced the benefits of SKF-UI-Components, including their achievements and the impact on their workflow.
About Author Section:
- Brief introduction to the team behind SKF-UI-Components, highlighting their expertise and commitment to empowering web developers.
FAQ Section:
- Frequently asked questions addressing common queries and concerns about SKF-UI-Components, providing reassurance and clarity to potential customers.
Final CTA Section:
- Strong call-to-action encouraging visitors to take the next step, such as signing up for a free trial or contacting the sales team.
Footer:
- Contact information, social media links, and additional resources for visitors to explore, ensuring easy navigation and access to further information.
Midjourney prompts
Here are two Midjourney prompt templates for stunning results.
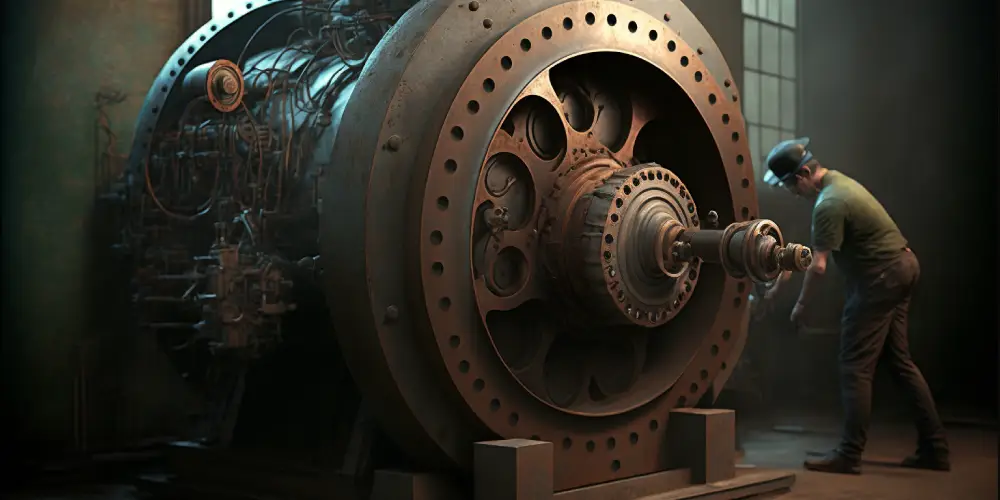
Cinematic shot [subject], [place], [time of the day/ lighting], [angle], vivid color palette, high contrast, photographed by Guy Aroch --ar 21:9 --v 5.2…or try this oil painting prompt…
Expressionist Oil Painting by Jeremy Mann, [subject], [place], [ angle], [time of the day /lighting], dynamic brustrokes --ar 16:9 --v 5.2more from this oil painting prompt…
by @MayorKingAI

![Expressionist oil painting by Jeremy Mann, [ Man looking out of train window] in [decaying city] , [close up], [dark and cloudy], dynamic brushtrokes --ar 16:9 --v 5.2 AI example of promt image](https://pbs.twimg.com/media/F86G2ZDWEAEJ9dB?format=jpg&name=4096x4096)
![Expressionist oil painting by Jeremy Mann, [ Man looking out of train window] in [decaying city] , [close up], [dark and cloudy], dynamic brushtrokes --ar 16:9 --v 5.2 AI example of promt image](https://pbs.twimg.com/media/F86U-XfawAA3WGg?format=jpg&name=large)